以下(xià)是2017年(nián)移動端産品最有影響力的趨勢:
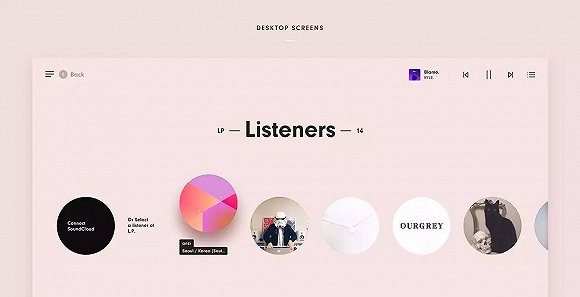
1. 卡片視圖
随著(zhe)移動端設備在互聯網中的地位越發重要,産品的打磨中,如何使得移動端和桌面端UI之間的界限更為(wèi)模糊,用戶體驗更加無痕,則是設計師(shī)迫切需要解決的問題。卡片視圖則很好的解決了這個(gè)問題。
作為(wèi)交互信息的載體,卡片以濃縮的形式提供了快速并且相(xiàng)關的信息,還(hái)會(huì)用另一(yī)種委婉的方式去要求一(yī)次交互。設計精美的卡片視圖能(néng)夠快速抓住用戶眼球,完全适配響應式,還(hái)有極高(gāo)的可讀(dú)性。
在較小(xiǎo)的屏幕上(shàng)靈活組織和安排内容的意義是無價的,卡片提供了文本、圖像和視頻等多(duō)種媒體内容的一(yī)體化解決方案,目前為(wèi)止,App Store,Facebook、Google和Twitter已經完成了卡片式設計的叠代更新,相(xiàng)信這股趨勢仍然會(huì)在2018年(nián)保持強勁勢頭。
2.微交互

從(cóng)2016開(kāi)始,微交互一(yī)直出現在趨勢盤點類的文章中的熱點話題,在這篇2017的回顧當中,我們仍然回避不了微交互這個(gè)主題。
在移動端産品中,小(xiǎo)屏幕上(shàng)以動畫(huà)形式呈現的微交互對用戶體驗和界面都有著(zhe)至關的作用。對于用戶體驗來說。微交互提供給了用戶直觀而人性化的反饋方式,并且能(néng)夠傳遞某種微妙的狀态和預知感。
微交互之所以會(huì)起作用是因為(wèi)它引起了人們總是想了解更多(duō)信息的原始欲望。用戶在進行某個(gè)操作後能(néng)瞬間得到(dào)視覺上(shàng)的反饋,這會(huì)讓人充滿繼續操作下(xià)去的欲望。微交互也可以用來引導用戶進行正确的操作。
具體來說,聰明的設計師(shī)通(tōng)過有趣的加載動畫(huà),順滑的圖标切換等微互動同時起到(dào)吸引和明确通(tōng)知用戶的作用。從(cóng)長(cháng)遠(yuǎn)來看(kàn),微交互不會(huì)變成昙花一(yī)現的投機(jī)取巧的小(xiǎo)把戲,反而會(huì)成為(wèi)一(yī)個(gè)更為(wèi)龐大的豐富的話題,值得設計師(shī)們不斷探索和創新。
3.拉長(cháng)滾動和視差

拉長(cháng)滾動能(néng)夠很好的把桌面端内容轉化到(dào)移動端浏覽,并且滾動這一(yī)交互方式本身跟移動端上(shàng)的觸摸控制渾然一(yī)體,有助于用戶在單向滑動中獲取大量内容保持不中斷。
不過拉長(cháng)滾動總的來說已經較為(wèi)普及,這裡(lǐ)更多(duō)的是想提到(dào)視差滾動。視差的原理是讓前景和背景以不同的速度進行滾動,從(cóng)而創造一(yī)種深度的視覺觀感。在此基礎上(shàng),不少設計師(shī)已經開(kāi)始嘗試多(duō)圖形元素的視差滾動,僅僅通(tōng)過滾動和圖形就(jiù)能(néng)夠呈現一(yī)個(gè)完整的故事(shì)。
對于産品而言,恰如其分的滾動效果會(huì)不單單能(néng)夠高(gāo)效率、分層次地傳遞内容和信息,還(hái)能(néng)夠優雅流暢地提高(gāo)産品本身的精緻感。
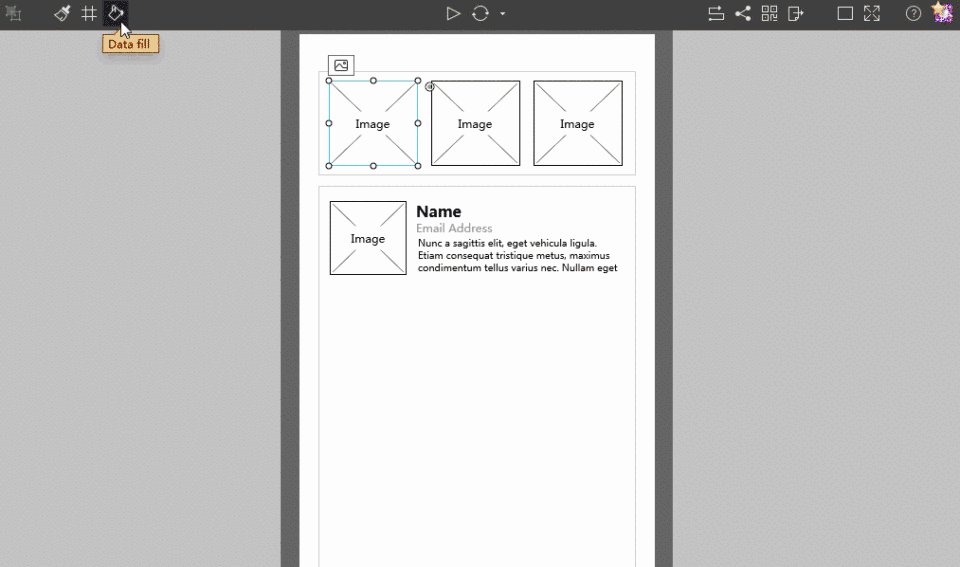
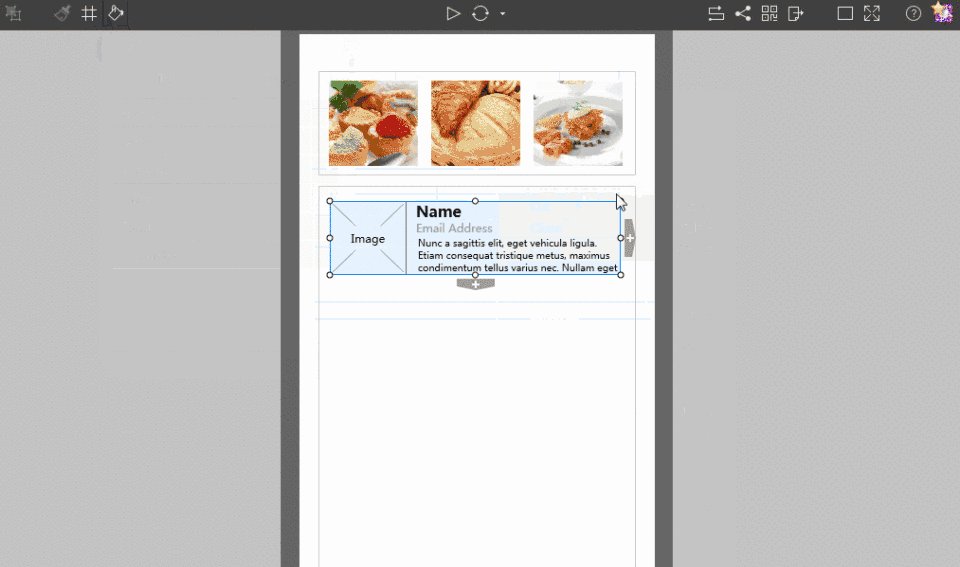
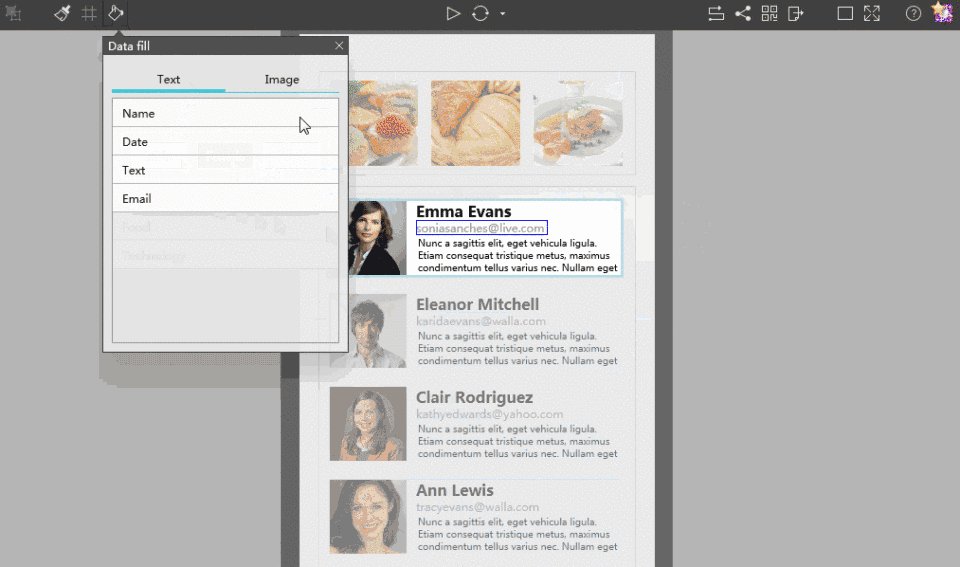
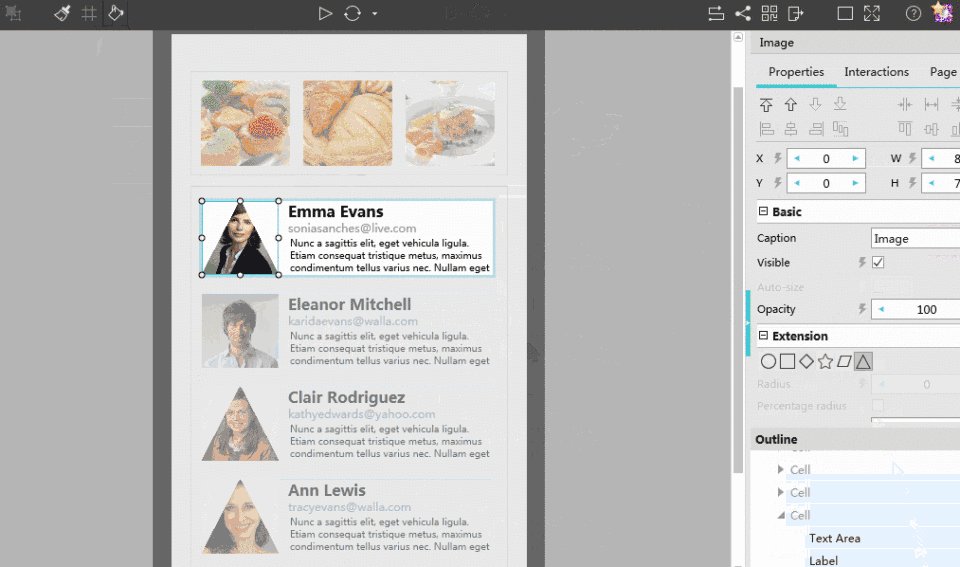
4. 移動端原型設計更方便

在用戶體驗和界面設計不斷一(yī)體化的大趨勢下(xià),原型設計在産品設計中的地位更加不可或缺,而快速、高(gāo)效率和可視化則是行業(yè)對原型設計的潛在要求,今年(nián)各色原型設計工(gōng)具也在不斷地進行升級優化,例如Mockplus最新的3.2版本支持快速的數據自(zì)動填充,一(yī)鍵導出頁面流程圖,加速了移動端原型設計上(shàng)的效率,從(cóng)而改善整體工(gōng)作流程,留出更多(duō)時間思考用戶體驗。
還(hái)值得一(yī)體的是,Mockplus在今年(nián)舉行的原型設計比賽對移動端産品設計的優化發展也開(kāi)了個(gè)好頭,産品經理和設計師(shī)們也需要一(yī)個(gè)更為(wèi)開(kāi)放(fàng)的平台分享和展示對産品設計行業(yè)的理解和思考,從(cóng)而讓整個(gè)行業(yè)更加百花齊放(fàng),生(shēng)機(jī)勃勃。
5. 全屏視頻

視覺永遠(yuǎn)是人們感知最強烈的。巨大的單幅圖片已經成為(wèi)了幾年(nián)來的主流設計趨勢,而大幅圖片的成功和帶寬的發展也為(wèi)全屏沉浸式視頻鋪墊了道路(lù),動态的視頻在産品設計中的出場率越來越高(gāo),甚至出現了内容豐富、互動強勁的全屏視頻的展示模式。
巨大、動态和美觀的視覺觀感其實正是符合了人類本身的自(zì)然審美追求,沉浸式的視頻對于産品主頁來說價值可以得到(dào)充分發揮,讓背景排版更為(wèi)大氣華麗。
6. 半扁平化設計

扁平化風格已經占領了設計風潮的半壁江山,在卡片視圖的影響下(xià),為(wèi)了更加突出内容和觀感,扁平化設計變得更為(wèi)立體和多(duō)維度,采用了大量的陰影和對比。
平滑的陰影能(néng)夠增強界面深度和複雜(zá)性,同時也不會(huì)對原有風格造成沖突,相(xiàng)信在之後,扁平化風格不會(huì)止步于現在的整體的風格,還(hái)會(huì)融合更多(duō)模式不斷優化創新。
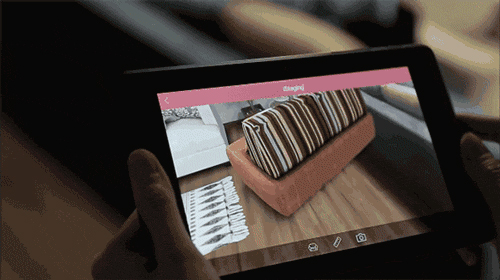
7. AR增強現實

随著(zhe)iPhone X上(shàng)Animoji的推出,2017年(nián)成為(wèi)AR技(jì)術(shù)在移動端應用上(shàng)井噴的一(yī)年(nián)。在技(jì)術(shù)的進步下(xià),今年(nián)的AR産品在信息集成、實時交互和精準定位上(shàng)都有著(zhe)巨大的突破。此外AR如今已經不單單用于兒童的科普和教育認知,在移動端産品運用範疇上(shàng)已經得到(dào)了極大的豐富,如今已經涵蓋了軍事(shì)、醫(yī)療、建築、教育、工(gōng)程、影視和娛樂等領域。
比較值得一(yī)提的是宜家《家具指南(nán)》APP,早在兩年(nián)宜家已經開(kāi)始了AR領域的嘗試,限于技(jì)術(shù)當時的體驗相(xiàng)對不佳。目前這款App已經能(néng)夠用3D的形式較為(wèi)精準地呈現宜家的各色産品了,通(tōng)過用戶手持手機(jī)旋轉角度,即可讓虛拟家具等比例的出現在家裡(lǐ)任何角落,家具采購的體驗得到(dào)了極大提升。
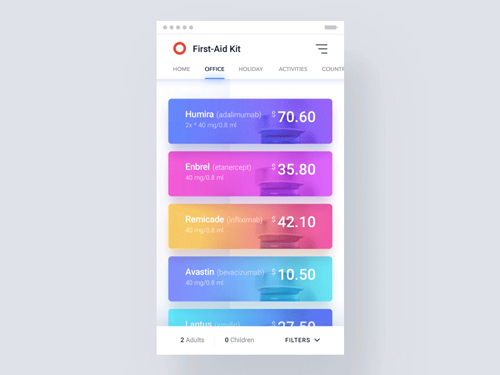
8.漸變色

自(zì)從(cóng)Instagram的logo更改以來,漸變色逐漸進入了人們的視野。歸根其原因在于扁平化風格極其容易造成同質性,追求視覺豐富度的設計語言又(yòu)開(kāi)始回歸。除了上(shàng)面提到(dào)的半扁平化風格,更具視覺沖擊的漸變色能(néng)夠牢牢抓住用戶眼球,簡潔的圖形和高(gāo)飽和度的漸變色能(néng)夠較好兼顧設計的便利度和視覺的分量感。
色彩上(shàng)的精準運用,有利于喚起用戶情緒并且建立一(yī)個(gè)有個(gè)性的産品,讓用戶通(tōng)過色彩深刻地感知你的産品。
 銀川智虎網絡科技有限公司 - 為(wèi)你思考,為(wèi)你實現!為(wèi)客戶創造與傳遞品牌價值是我們的最終使命!
銀川智虎網絡科技有限公司 - 為(wèi)你思考,為(wèi)你實現!為(wèi)客戶創造與傳遞品牌價值是我們的最終使命!

 微信小(xiǎo)程序
微信小(xiǎo)程序 全網營銷
全網營銷