2018 年(nián)時間過半,通(tōng)過過去的 6 個(gè)月(yuè)的觀察,其實我們已經可以對于 2018 年(nián)的整個(gè) UI 領域的設計趨勢有了一(yī)個(gè)更為(wèi)清晰的判斷,也是推出這篇文章比較合理的時機(jī)。今天,我們一(yī)起來回顧一(yī)下(xià),過去的半年(nián)當中,UI設計領域當中的一(yī)些流行趨勢。
1. 全屏背景圖片如今的全屏背景确實是最廣泛的設計趨勢之一(yī),無論是使用照(zhào)片還(hái)是經過特别渲染的可視化效果,均是在此範圍以内。這種方法無論是在視覺上(shàng),還(hái)是在情緒上(shàng)都非常的吸引人。此外,它能(néng)夠讓所有的布局元素具有強烈的整體感。

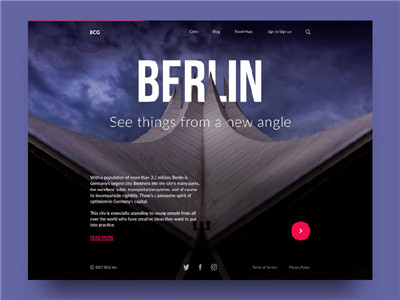
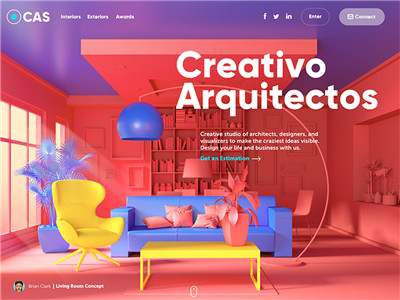
這是 Big City Guide 的著(zhe)陸頁設計,背景采用的是柏林當地的著名建築,使得整體顯得優雅,信息量也足夠豐富。而這個(gè)室内設計工(gōng)作室的首頁,也同樣采用了全屏的設計,大量的原創建模而構建出來的彩色場景所營造的背景,很好的凸顯了工(gōng)作室本身的性質和特點。

2. 多(duō)個(gè)可交互圖層UI設計師(shī)一(yī)直在探索各種實驗性的設計,而如今就(jiù)有越來越多(duō)的設計師(shī)開(kāi)始在網頁中加入多(duō)個(gè)疊加的可交互的圖層,讓用戶可以同網頁進行複雜(zá)的交互。相(xiàng)比之下(xià),單純的滾動浏覽就(jiù)顯得很原始了。

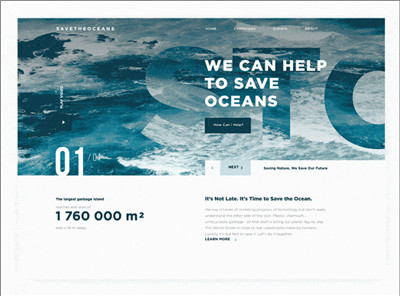
這個(gè)拯救海洋為(wèi)主題的網站就(jiù)是這樣做的。當輪播圖變化的時候,其他的兩個(gè)交互層也會(huì)随之而變化。另外,這種設計當中有一(yī)個(gè)分支,就(jiù)是圖片填充式排版,圖片甚至視頻被作為(wèi)紋理和素材填充到(dào)文本當中,有的是靜(jìng)态的,有的會(huì)随著(zhe)交互而移動。3. 自(zì)定義插畫(huà)自(zì)定義插畫(huà)一(yī)直廣泛存在于網頁和 UI設計當中,不過如今的網頁和 UI 中的自(zì)定義插畫(huà)會(huì)更加成熟,在可用性、直觀性、隐喻和信息傳達上(shàng),有著(zhe)更加突出的特點。圖片和插畫(huà)本身會(huì)提升整個(gè)設計的可訪問性,插畫(huà)和文本的互相(xiàng)支撐,讓整個(gè)設計更加統一(yī)。自(zì)定義插畫(huà)讓網站的價值感得到(dào)了增強,不僅在美學上(shàng)賦予網站和内容的一(yī)緻感,而且在内容上(shàng)顯得更加突出。

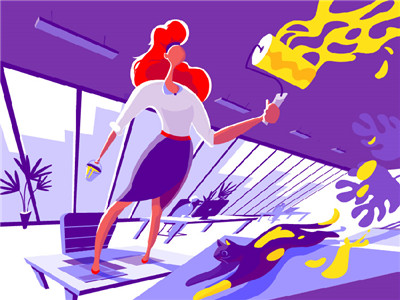
就(jiù)像這副插畫(huà),它是為(wèi)文章《UI設計當中的3C要素:色彩,對比和内容》所設計的,這篇文章中的三個(gè)關鍵詞分辨是色彩、對比度和内容,而這個(gè)是選取顔色作為(wèi)核心的語義元素,并且非常貼合主題地選取了繪畫(huà)作為(wèi)插畫(huà)内容的主體。在細節配色上(shàng),強烈的色彩對比又(yòu)貼合了對比度這一(yī)關鍵詞。4. 故事(shì)和角色設計越來越多(duō)的網站和 APP
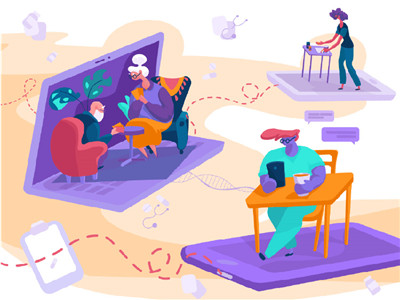
開(kāi)始試圖将專門(mén)的角色/吉祥物(wù)融入到(dào)整個(gè)設計當中來,借助視覺化的插畫(huà)、視頻、文本甚至圖标和細節來展示故事(shì),營造氛圍,傳遞信息,表達情緒,采用更加貼合當前語境的方式,将内容形象生(shēng)動地傳達給用戶。這是故事(shì)和角色的優勢所在。拟人化的形象能(néng)夠更容易讓用戶産生(shēng)聯想,和現實世界勾連起來,承載情緒。在設計上(shàng),角色的設計也能(néng)夠在視覺上(shàng),讓頁面更加活潑。

這個(gè)案例是 Tubik Studio 的插畫(huà)師(shī)為(wèi) Florence APP
所設計的一(yī)套自(zì)定義插畫(huà),在這個(gè) APP
當中,英國(guó)的護理從(cóng)業(yè)者能(néng)夠找到(dào)薪資更高(gāo)的,更合理的業(yè)務。插畫(huà)讓角色形象擁有了故事(shì)般的呈現,也闡明了應用的功能(néng)和優點,搭配說明,能(néng)夠更好地讓用戶明白(bái)功能(néng)和服務的内在價值。
5. 分屏式設計分屏式設計本身很早就(jiù)出現過,隻不過不如最近出現的這麽頻繁,開(kāi)始廣泛地出現在不同的設計作品當中。首先,分屏式設計可以很好地契合當前的響應式設計,另一(yī)方面,它本身可以在一(yī)緻的設計下(xià)承載不同的内容,設計師(shī)可以在不同的色彩和布局之下(xià),探索各種可能(néng)性。通(tōng)過分屏式設計,設計師(shī)能(néng)夠更好地呈現網頁内容本身的二元性。

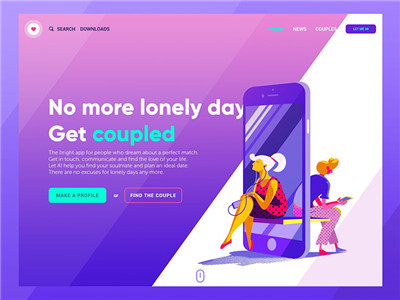
這個(gè)著(zhe)陸頁是為(wèi)一(yī)個(gè)約會(huì)應用所設計的,采用了傾斜式的分屏設計,視覺元素和文本通(tōng)過對角線分割開(kāi)來,呼應之下(xià)相(xiàng)互依存,又(yòu)保持著(zhe)一(yī)緻性。
6. 大膽的排版大膽而引人矚目的排版同樣在如今的網頁和 APP 當中廣泛地存在,甚至于在絕大多(duō)數的情況下(xià),它是作為(wèi)最關鍵的視覺設計元素而存在。設計師(shī)會(huì)非常在意這些文本和排版的可讀(dú)性和易讀(dú)性,排版的層次結構和字體的選擇,始終都是每個(gè) UI設計師(shī)最在意的問題。同樣的,上(shàng)面提到(dào)過的 Big City Guide 這個(gè)案例當中,文本字體排版被作為(wèi)整個(gè)視覺中最引人矚目的部分而拿出來。精細的裁切和大膽的選取讓文本和背景元素很好地融入到(dào)一(yī)起,充滿協調感和緊密的設計感。

Upper 這個(gè)應用程序的設計同樣是簡約的,其中并沒有使用太過于獨特的插畫(huà)或者圖形,相(xiàng)反,文字排版在整個(gè) APP 的設計當中,發揮著(zhe)舉足輕重的作用。7. 無按鈕UI雖然按鈕仍然是目前 UI設計中最重要的元素之一(yī),但是我們發現越來越多(duō)的設計開(kāi)始在實驗性的 UI 交互案例當中,開(kāi)始使用無按鈕的 UI 了。這種設計在節省空間的同時,采用了手勢驅動式的交互,而不是點擊。

這是我們的團隊所制作的一(yī)個(gè)百科全書類的 APP 的概念設計,提供各種交互式的信息圖表,數據和交互都采用滑動來實現的,沒有加入任何按鈕。不過,絕大多(duō)數的情況下(xià),設計師(shī)還(hái)是要倚靠按鈕來進行設計的。8. 活潑大膽的色彩配色同樣是設計師(shī)最為(wèi)在意的事(shì)情之一(yī)。現如今,UI設計師(shī)從(cóng)之前所追求的微妙的配色,完全過渡到(dào)對于活潑大膽的色調的追求上(shàng)來了。無論是深色系配色還(hái)是淺色系配色,總會(huì)試圖讓配色方案盡量出彩。越來越多(duō)的設計師(shī)開(kāi)始将傳統的技(jì)術(shù)和創新的配色組合到(dào)一(yī)起,試圖營造出更加富有表現力的視覺體驗。

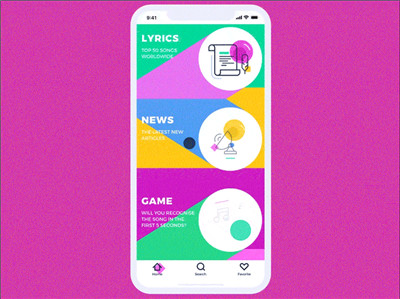
這是一(yī)款音(yīn)樂新聞類應用的的概念設計,這款配色極為(wèi)鮮亮的應用當中,囊括了包括歌(gē)詞、音(yīn)樂新聞和音(yīn)樂測試等新鮮有趣的内容。整個(gè)APP給人很強的原創感,這很大程度上(shàng)得益于配色和幾何圖形的運用。當用戶在屏幕上(shàng)滑動浏覽的時候,圖形、色彩和圖标的變化,會(huì)非常抓人眼球。9. 強化參與度的UI動畫(huà)UI界面動效是目前當之無愧的熱點。雖然仍然有許多(duō)設計師(shī)會(huì)認為(wèi)動效的必要性不強,動畫(huà)可能(néng)會(huì)讓界面變的更加複雜(zá),但是就(jiù)目前來看(kàn),動效确實對于整個(gè)交互體驗有明顯的提升,甚至于逐漸有成為(wèi)設計中不可或缺的一(yī)部分的趨勢。因此,設計師(shī)和開(kāi)發者開(kāi)始通(tōng)力協作,試圖找到(dào)在現代網頁中實現有效又(yòu)體驗優異的動效的方法。動效和微交互搭配在一(yī)起,可以快速地為(wèi)用戶建立反饋,使得導航和交互變得更加直觀。所有的這些,都能(néng)夠強化UI 的參與度。

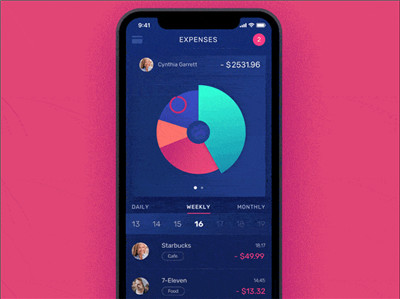
這是一(yī)個(gè)用來幫助用戶跟蹤每天的消費(fèi),管理收支的 APP 的概念設計。采用深色系的配色和高(gāo)識别度的字體,讓整個(gè)設計的可讀(dú)性更強也更加沉穩,動效的加入則讓整個(gè) APP 更加富有生(shēng)命力,讓用戶感覺上(shàng)更加舒适。
10. 帶有超大圖片背景的著(zhe)陸頁著(zhe)陸頁是許多(duō)網站的重要組成部分,使用超大背景圖片能(néng)夠讓著(zhe)陸頁更加引人矚目,創造出更加富有特色的視覺。在情緒和氛圍的傳遞上(shàng),超大圖片的功能(néng)會(huì)顯得非常的突出,在著(zhe)陸頁這樣的頁面當中,效果更加拔群。著(zhe)陸頁當紅(hóng)的超大圖片同時可以滿足多(duō)個(gè)需求:吸引用戶的注意力直觀的傳遞信息強化風格創建主題,營造氛圍展示核心的特征,凸顯項目屬性這就(jiù)是為(wèi)什麽如今設計師(shī)會(huì)如此的青睐這種著(zhe)陸頁的設計。

下(xià)面是名為(wèi) HeartBeat 的舞蹈學院的著(zhe)陸頁設計。簡約的布局之下(xià),搭配帶有動效的舞蹈人物(wù)背景,通(tōng)過舞者的超大圖片來吸引對舞蹈感興趣的年(nián)輕人的興趣,營造情感吸引力。11. 海報(bào)樣式的頁面海報(bào)的設計始終都是非常強調視覺吸引力的,海報(bào)式的網頁和 APP 的視覺設計,同樣也是強調視角、排版和氣氛。選擇正确的圖片、時尚的排版,讓布局和風格更加抓人眼球,從(cóng)而達到(dào)吸引用戶的目的。

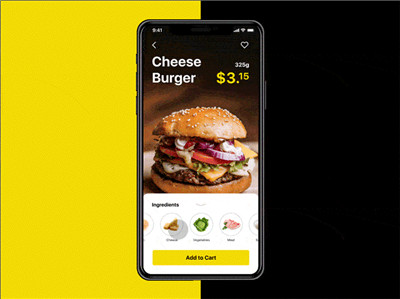
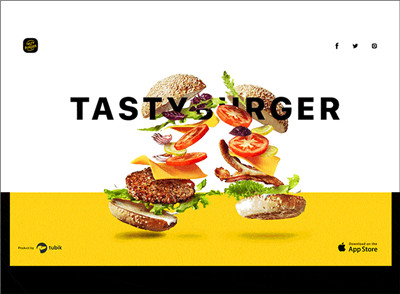
Tasty Burger 這個(gè)應用程序的著(zhe)陸頁就(jiù)是如此:通(tōng)過富有表現力的字體來強化視覺,用令人垂涎的配色和美食來營造情感吸引力,凸顯視覺主體的布局讓用戶不會(huì)錯(cuò)過關鍵的信息。12. 實驗性的配色和布局實驗性的設計從(cóng)來都沒有消失過,設計師(shī)努力在平庸和普遍的設計當中探索新鮮原創的配色和截然不同的布局。因為(wèi),不管怎麽講,有效的實驗性配色不僅僅是因為(wèi)它有著(zhe)創造力,這種配色常常能(néng)夠産生(shēng)令人驚訝的效果,在同樣的配色理論和色彩心理學中,探索出真正有趣的組合。

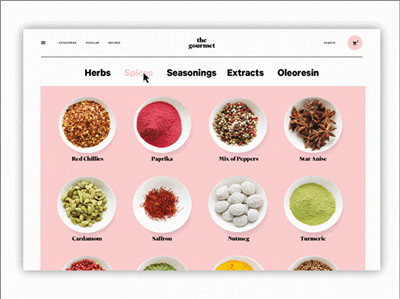
這個(gè)名為(wèi) The Gourmet 的網站,是一(yī)個(gè)銷售草(cǎo)藥和香料的電(diàn)商網站,用戶界面的布局和配色都非常的創新,這種實驗性的布局在動效的加持下(xià),營造出和其他網站截然不同的時尚感。13. 個(gè)性化的用戶體驗我們能(néng)在過去的 6 個(gè)月(yuè)當中看(kàn)到(dào)越來越多(duō),逐漸成熟的個(gè)性化用戶體驗設計 ,設計師(shī)開(kāi)始為(wèi)用戶提供更多(duō)的功能(néng),這些功能(néng)都是基于用戶的個(gè)人需求,提供足夠寬廣的自(zì)定義的空間。

Perfect Recipe 這個(gè)健康類的
APP,就(jiù)能(néng)夠為(wèi)用戶提供個(gè)性化的健康的食譜。因為(wèi)每個(gè)用戶的情況各不相(xiàng)同,有的需要健身,有的需要增重,有的需要減肥,不同的人不同需求之下(xià)必然需要完全個(gè)性化的定制,而這個(gè)應用就(jiù)是為(wèi)了應對這樣的需求,來為(wèi)用戶提供真正可靠的、可信的服務。結語如今的設計趨勢呈現出一(yī)種多(duō)樣性,這得益于設計師(shī)的探索精神,而同時,不同的趨勢之間還(hái)呈現出一(yī)種内在的關聯性,這很大程度上(shàng)源于設計師(shī)對于體驗和創意的不懈追求。将設計趨勢總結出來,另外一(yī)個(gè)好處在于,為(wèi)正在設計的你提供設計思路(lù)。
 銀川智虎網絡科技有限公司 - 為(wèi)你思考,為(wèi)你實現!為(wèi)客戶創造與傳遞品牌價值是我們的最終使命!
銀川智虎網絡科技有限公司 - 為(wèi)你思考,為(wèi)你實現!為(wèi)客戶創造與傳遞品牌價值是我們的最終使命!

 微信小(xiǎo)程序
微信小(xiǎo)程序 全網營銷
全網營銷
