在許多(duō)設計當中,背景元素常常是設計師(shī)在設計早期就(jiù)開(kāi)始考慮或者需要考慮的事(shì)情。是使用單一(yī)色彩,還(hái)是運用時髦的元素,是加入幾何圖形,還(hái)是加入漸變紋理?不同的考量,最終都會(huì)反饋到(dào)設計當中,影響一(yī)切。在設計的時候,讓視覺主體符合趨勢是絕大多(duō)數設計師(shī)都在做的事(shì)情,而背景也是一(yī)樣的。一(yī)個(gè)時尚而貼合趨勢的背景,能(néng)夠更好地讓網頁和APP具備恰到(dào)好處的氛圍,營造出對的感覺。現代的視覺框架讓設計師(shī)可以更好地迎合用戶的需求,借助合理的工(gōng)具創造更好的體驗。看(kàn)看(kàn) 2018 年(nián),設計師(shī)們使用背景的 8 個(gè)主要趨勢吧(ba),如果你正在頭疼如何設計背景,這 8 種趨勢和樣式将是一(yī)個(gè)不錯(cuò)的參考和指引。
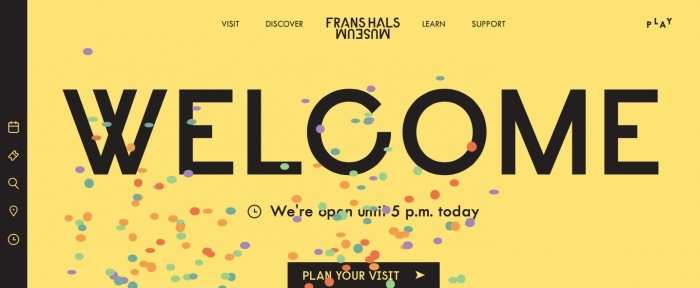
1. 幾何圖形元素

當然,幾何圖形元素在這兩年(nián)的設計當中大出風頭,那麽在設計背景的時候,它們怎麽會(huì)缺席呢(ne)?幾何圖形本身充滿了童真,擁有著(zhe)讓人想起小(xiǎo)時候的能(néng)力。它們和之前一(yī)直流行的扁平化設計有著(zhe)千絲萬縷的聯系,而借助分明的幾何特征,賦予設計以現代感,結合簡約的配色方案,就(jiù)能(néng)夠營造出對比分明的背景,作為(wèi)一(yī)個(gè)頗為(wèi)優秀的背景畫(huà)布。幾何圖形營造的背景可以華麗無比,也可以通(tōng)過微妙的色彩變化,創造低(dī)調但富有生(shēng)命力的背景效果。
2. 線性圖案元素

從(cóng)微妙的線條到(dào)大膽粗犷的筆觸,線性圖案也越來越受到(dào)設計師(shī)的青睐。線性圖案成為(wèi)時下(xià)流行的趨勢并不令人意外,它們在背景中作為(wèi)裝飾性元素,形式感本就(jiù)極強,對于用戶有著(zhe)極強的視覺吸引力,通(tōng)過合理的對比和引導,能(néng)夠将用戶的視覺導向關鍵的部分。
線性圖案可大可小(xiǎo),可以直觀而清晰,也可以微妙而深沉,設計師(shī)可以根據實際需求來進行調整。
3. 水(shuǐ)彩元素

其實,水(shuǐ)彩元素在背景設計中的流行才是最令人感到(dào)驚訝的,因為(wèi)根據反饋,設計師(shī)對于這一(yī)元素的态度其實是兩極分化的,喜歡者對其極為(wèi)熱衷,讨厭(yàn)者則避之不及。許多(duō)人将水(shuǐ)彩元素或者水(shuǐ)彩風視之為(wèi)一(yī)種女性化的設計趨勢,就(jiù)像上(shàng)面的案例。不過,實際上(shàng),水(shuǐ)彩元素可以承載著(zhe)不同的感覺,傳遞不同的體驗。水(shuǐ)彩元素的好處在于,它的微妙變化和多(duō)樣的色彩,能(néng)夠賦予背景以深度,甚至能(néng)夠很好的平衡背景元素。
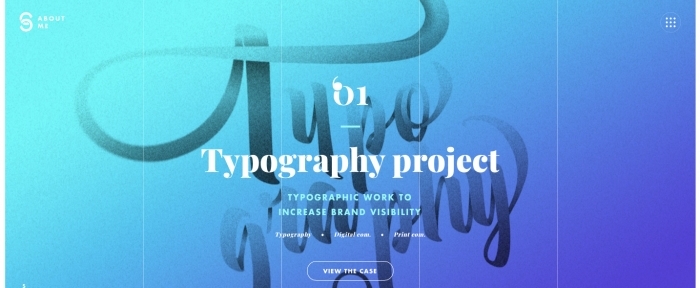
4. 漸變

當然,漸變的設計也是如今許多(duō)設計師(shī)的心頭好。在扁平化流行後才重新回歸的漸變,和以往相(xiàng)比更加靈活多(duō)變。單獨的漸變色彩可以用作背景,将漸變色覆蓋在視頻或者圖片當中,也是常見(jiàn)的用法。結合一(yī)些前端工(gōng)具,甚至可以使用動态的漸變背景。有了這麽多(duō)選擇,可以肯定的是,你最需要的其實也就(jiù)是一(yī)套靠譜的漸變色配色方案了。
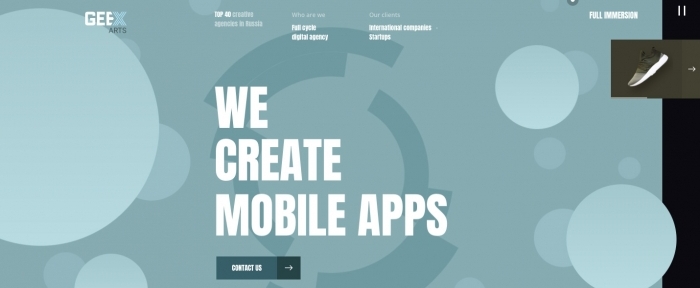
5. 氣泡和斑點元素

帶有氣泡和斑點元素的背景,乍一(yī)看(kàn)和包含幾何圖形的背景很相(xiàng)似,但是你很快會(huì)發現兩者差别還(hái)挺大的。通(tōng)常氣泡和斑點元素的分布會(huì)更加随意,視覺上(shàng)沒那麽均勻完美,更富有動感,更重要的是它們通(tōng)常是動态的。這種趨勢通(tōng)常會(huì)以兩種方式存在于背景當中:将帶有氣泡或者斑點元素的圖片用作實際背景,這些元素的功能(néng)僅僅是創造視覺吸引力,為(wèi)整個(gè)背景在視覺上(shàng)增色;氣泡或者斑點浮動在背景之上(shàng),就(jiù)像上(shàng)方的示例,氣泡和斑點作為(wèi)移動的視覺元素,豐富了整個(gè)設計的層次感,而不僅僅是附著(zhe)在背景圖片之上(shàng),而功能(néng)是用來吸引用戶注意力。
6. 抽象圖形元素

最近一(yī)些新興的圖形設計工(gōng)具能(néng)夠創造出更加漂亮的背景圖片,不過這些圖片中的圖形更加肆意放(fàng)飛(fēi),它們不屬于以往我們常見(jiàn)的任何類型,這些無以名狀的圖形元素通(tōng)常可以被歸類于抽象圖形。抽象圖形元素和背景的結合同樣在視覺上(shàng)有著(zhe)突出的優勢,更容易形成視覺焦點,由于許多(duō)抽象圖形是借助3D建模的方式構建出來的,渲染效果常常更加富有空間感和深度,為(wèi)其他的元素提供一(yī)個(gè)可展示的、有層次的空間。雖然抽象圖形元素并不是一(yī)個(gè)富有規則的設計,但是它們在使用上(shàng)通(tōng)常是有組織且有模式的,這樣的設計不會(huì)讓用戶感到(dào)混亂。
7. 木(mù)紋元素

木(mù)紋元素在産品圖片和場景設計是非常受歡迎的。木(mù)紋本身會(huì)創造出不平整但是足夠自(zì)然、富有肌理的環境氛圍,這也是為(wèi)什麽在展示産品和場景的時候會(huì)更加有優勢。在這一(yī)點上(shàng),木(mù)紋優勢很明顯,也很強大,它像視覺白(bái)噪音(yīn)一(yī)樣,讓用戶在查看(kàn)的時候更容易關注到(dào)它所襯托的視覺主體。
為(wèi)了充分利用木(mù)紋材質,可以嘗試在拍照(zhào)和取材的時候選取和視覺主體構成對比和搭配的木(mù)紋素材和實物(wù),避免喧賓奪主,構建出協調的設計。
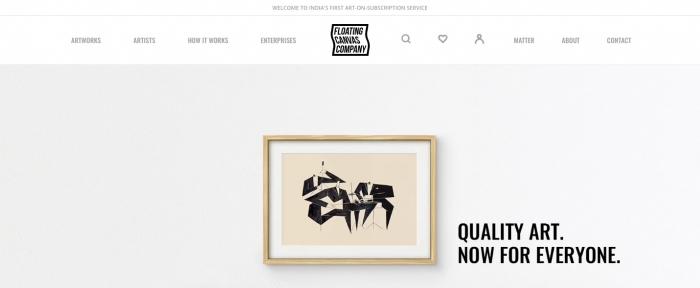
8. 白(bái)色和灰色

白(bái)色和淺灰色的背景其實是一(yī)直存在的、持續發展的一(yī)種設計趨勢。這兩種色彩本身是非常優秀的背景畫(huà)闆,同時,也是極簡主義風格下(xià)最合适的背景色彩,對于用戶而言也足夠簡約、清晰。它可以為(wèi)屏幕上(shàng)所有其他的元素提供足夠的空間感和對比度。
絕大多(duō)數的白(bái)色和灰色的背景都會(huì)帶有一(yī)些輕微的紋理,比如淺色的漸變,或者微妙細膩的圖案。即使沒有,設計師(shī)也常常會(huì)借助柔和和輕微的陰影讓前景的元素在白(bái)色和灰色的背景上(shàng)更加醒目。
結語
背景這樣的設計中的綠葉是必不可少的,另一(yī)方面它也是無比重要和強大的。你甚至可以通(tōng)過翻新背景來營造出全新的設計氛圍,你會(huì)發現,調整了背景圖片之後,整個(gè)設計項目的感覺就(jiù)截然不同了。當你不知道如何處理背景元素的時候,在目前正在流行的背景圖片設計趨勢當中,仔細看(kàn)看(kàn),找到(dào)一(yī)個(gè)适合你的設計的背景風格并不難。
 銀川智虎網絡科技有限公司 - 為(wèi)你思考,為(wèi)你實現!為(wèi)客戶創造與傳遞品牌價值是我們的最終使命!
銀川智虎網絡科技有限公司 - 為(wèi)你思考,為(wèi)你實現!為(wèi)客戶創造與傳遞品牌價值是我們的最終使命!

 微信小(xiǎo)程序
微信小(xiǎo)程序 全網營銷
全網營銷
