現在,越來越多(duō)的人想要建立自(zì)己的網站,通(tōng)過自(zì)助建站系統就(jiù)可以自(zì)己進行網頁制作了。這無疑是一(yī)件(jiàn)好事(shì),但是,很多(duō)設計師(shī),尤其是新手設計師(shī)或者壓根兒就(jiù)不是設計師(shī)的小(xiǎo)白(bái),都在網頁設計上(shàng)走過不少彎路(lù)。
網頁制作最重要的就(jiù)是網頁布局,先布局,後細節,隻有在選擇了合适的網站布局以後,才可以順利的進行接下(xià)來的工(gōng)作。你要問網站布局有哪些?今天,Mockplus為(wèi)你精選了 9 款不同的經典網站布局設計案例,希望給你靈感。
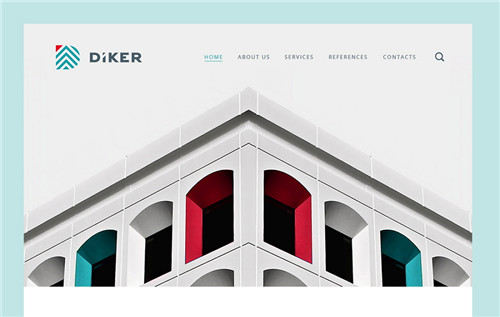
1.Diker Bau網站
網站布局思路(lù):精選圖片展示品牌标識

Diker是一(yī)家位于德國(guó)柏林的建築規劃集團。設計師(shī)突出了以精選圖來概述品牌标識的主要特征和屬性。精選圖被用作整個(gè)網站結構和架構的基礎。由于此布局中缺少其他元素,精選圖會(huì)引起用戶對産品的完全關注。
如果你想設計一(yī)個(gè)可以快速銷售産品的網站,那麽就(jiù)可以使用這種布局。精選圖可以與訪客建立情感聯系,一(yī)張大而得體的照(zhào)片或插圖會(huì)産生(shēng)強烈的共鳴并創造出令人難忘的第一(yī)印象。當你隻需展示一(yī)種産品或服務,并将用戶的全部注意力集中在其上(shàng)時,此布局非常有用。
訪問網站:https://www.behance.net/gallery/22105949/Diker-Bau...
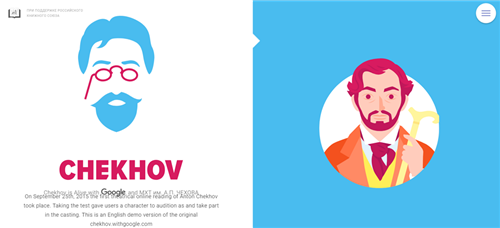
2. Chekhov
網站布局思路(lù):分屏布局

該網站使用了分屏布局,這種布局可以同時展示兩個(gè)同等重要的内容信息。此外,設計師(shī)将兩種信息相(xiàng)互對立,創造出完美的對比,以吸引更多(duō)訪客的目光(guāng)。分屏布局,再加上(shàng)呼應的動畫(huà),該網站創建出更加精緻的體驗。
如果你的網站需要提供兩種截然不同的用戶旅程變體,那麽使用拆分屏幕的布局吧(ba)。但是要避免在拆分部分添加太多(duō)内容。如果内容過長(cháng)過多(duō),分屏設計不能(néng)很好地擴展,會(huì)影響體驗。因此,如果你需要在拆分部分提供大量文本或視覺信息,則不适合這種布局。
訪問網站:https://chekhov.withgoogle.com/alive#home
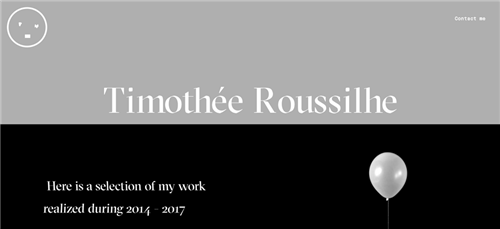
3. Timothee Roussilhe
網站布局思路(lù):視差滾動布局

該網站是設計師(shī)Timothee Roussilhe的一(yī)個(gè)簡單而富有創意的簡曆網站。他增加了視差效果,為(wèi)訪客提供更愉快和令人印象深刻的體驗。向下(xià)滾動時,會(huì)有很多(duō)個(gè)盒子移入和移出。令人驚奇的是,所有的盒子都增加了視差效果,你會(huì)覺得你正在看(kàn)一(yī)場電(diàn)影。
摹客設計系統上(shàng)線了!三大福利送不停!
領取福利
如果你想設計一(yī)個(gè)看(kàn)起來很酷,富有創意和令人印象深刻的網站,那就(jiù)添加一(yī)個(gè)視差效果。但是不要把它搞得一(yī)團糟,保持布局簡單并使用更幹淨的配色方案。
訪問網站:http://timroussilhe.com/
4. Happiness Abscissa
網站布局思路(lù):側邊欄導航

該網站使用了一(yī)個(gè)固定的側邊欄導航來顯示整個(gè)布局。導航無疑是任何網站的關鍵部分,主菜單是大多(duō)數用戶在導航時首先要查找的内容。除了頂部水(shuǐ)平導航外,你還(hái)可以通(tōng)過将菜單選項放(fàng)在固定的側邊欄中來布局。側邊欄應該選擇頁面左側或右側的垂直列。對于此布局,側邊欄保持靜(jìng)止并始終保持可見(jiàn),而其餘頁面随著(zhe)用戶向下(xià)滾動頁面而更改。還(hái)要确保這種導航具有可訪問性。
此布局适用于導航選項數量相(xiàng)對有限的網站。當用戶進入頁面時,所有選項最好都在視線範圍内。側邊欄還(hái)可以包含菜單以外的内容,例如社交媒體鏈接,聯系信息或你希望訪問者輕松查找的任何内容。
訪問網站:https://www.happinessabscissa.com/
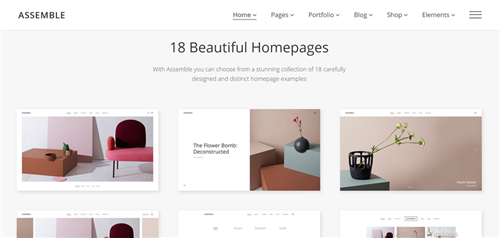
5. Assemble
網站布局思路(lù):網格卡片布局

Assemble通(tōng)過在豐富的主頁上(shàng)使用網格結構來顯示多(duō)姿多(duō)彩的欄目。卡片可以以易消化的方式呈現大量可點擊信息。它可以幫助訪問者找到(dào)他們喜歡的内容,并通(tōng)過點擊或點擊卡片來深入了解詳細信息。
這種布局是無限可操作的,網格的大小(xiǎo),間距和列數可以不同,卡片的樣式可以根據屏幕大小(xiǎo)而變化(卡片可以重新排列以适合任何屏幕)。因此,網格卡卡在響應式設計中運用很廣。
此布局非常适合構建内容較多(duō)的網站,且具有相(xiàng)同層次結構的項目。
訪問網站:http://assemble.edge-themes.com/landing/
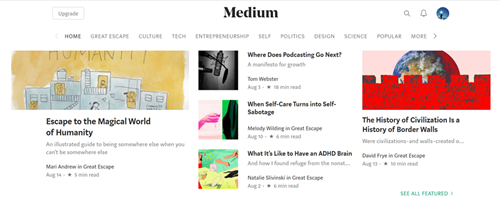
6. Medium
網站布局思路(lù):栅欄布局

Medium是一(yī)個(gè)很受歡迎的博客網站,它以易于理解的方式向讀(dú)者提供大量閱讀(dú)信息。與紙(zhǐ)質雜(zá)志(zhì)類似,該網站使用多(duō)列網格,可以創建複雜(zá)的層次結構并集成文本和插圖。主要目标是讓訪問者能(néng)夠快速浏覽,閱讀(dú)和理解頁面。但值得一(yī)提的是,Medium文章内面又(yòu)是采用了單欄布局,這是為(wèi)了方便讀(dú)者可以沒有障礙地滾動鼠标進行閱讀(dú)。
對于頁面上(shàng)具有大量内容又(yòu)具有複雜(zá)層次結構的網站,栅欄布局是一(yī)個(gè)不錯(cuò)的選擇。如果沒有有效使用網格,主頁上(shàng)的所有内容可能(néng)會(huì)顯得更加混亂和組織化。
訪問網站:https://medium.com/
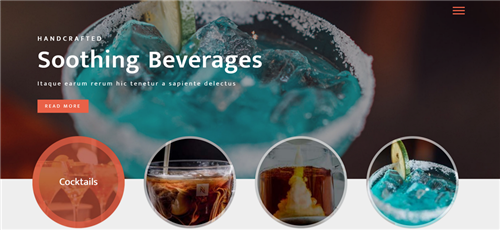
7. Beverages
網站布局思路(lù):盒子布局

Beverages是一(yī)個(gè)100%響應的網站模闆,其餐廳主題适用于任何食品和飲料網站的設計。所謂的盒子布局,就(jiù)是一(yī)個(gè)大标題寬度框加一(yī)些較小(xiǎo)的盒子,每個(gè)盒子都占據了屏幕大空間的一(yī)部分。較小(xiǎo)的盒子數量可以從(cóng) 2 到(dào) 5 不等。每個(gè)盒子都可以是一(yī)個(gè)鏈接,通(tōng)向更細節,更複雜(zá)的頁面。
訪問網站:https://p.w3layouts.com/demos_new/template_demo/07...
8. Casangelina
網站布局思路(lù):不對稱布局

Hotel Casangelina酒店是世界十大懸崖酒店之一(yī),位于阿馬爾菲海岸的懸崖上(shàng)。客人可以在酒店露台上(shàng)的全景室外遊泳池放(fàng)松身心。通(tōng)過極簡主義UI設計,滾動區域中圖片和字體的融合增強了網頁浏覽的沉浸感。這是UI設計和用戶體驗的完美結合。背景音(yīn)樂和動态酒店全景視頻增添了視覺真實感,讓用戶通(tōng)過網頁設計感受整個(gè)酒店的優雅。因為(wèi)太喜歡這個(gè)網站了,所以多(duō)說了幾句。
現在講講不對稱布局,就(jiù)是頁面的布局兩邊缺乏平等。不對稱是藝術(shù)界長(cháng)期以來最喜歡的技(jì)術(shù),在網頁設計師(shī)中很受歡迎。但要注意不要将不對稱與不平衡混為(wèi)一(yī)談,不對稱的目标是在不可能(néng)或不希望對兩個(gè)部分使用相(xiàng)同的權重時創造平衡。使用不對稱性可以創建張力和動态,并且把用戶的注意力集中在各個(gè)對象(焦點)上(shàng)。
訪問頁面:http://www.casangelina.com/
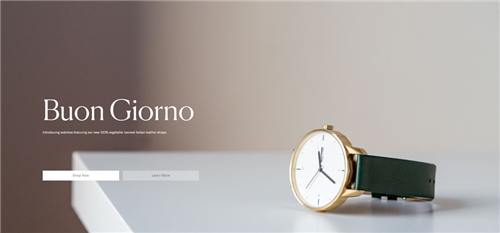
9. Tinkerwatches
網站布局思路(lù):大圖配帶明确CTA

此布局的核心元素是一(yī)張用作頁面背景的大照(zhào)片。該照(zhào)片用于向訪問者介紹網站内容。這種布局可以創造出強烈的第一(yī)印象,并和用戶産生(shēng)互動。明确的CTA是關鍵,引導用戶互動。如果你想要以最簡潔的方式展示更多(duō)的信息,這種布局可以考慮,就(jiù)像是無聲勝有聲。但要仔細選擇背景圖像。
訪問網站:https://tinkerwatches.com/
以上(shàng)就(jiù)是Mockplus為(wèi)大家精選的 9 款網站布局設計了,希望對您有所幫助。當然啦,心動不如行動,馬上(shàng)使用Mockplus開(kāi)始你的網站布局設計吧(ba)。Mockplus有大量的封裝圖标和組件(jiàn),可以直接拖拽使用,界面布局即刻呈現。如果怕位置不準,使用Mockplus的網格和參考線,精确到(dào)每一(yī)個(gè)細節,實現更完美的布局。這就(jiù)像碼積木(mù),你想怎樣搭建,界面就(jiù)可以怎樣呈現,全都隻需鼠标拖一(yī)拖。現在試試,小(xiǎo)白(bái)也能(néng)做設計!
 銀川智虎網絡科技有限公司 - 為(wèi)你思考,為(wèi)你實現!為(wèi)客戶創造與傳遞品牌價值是我們的最終使命!
銀川智虎網絡科技有限公司 - 為(wèi)你思考,為(wèi)你實現!為(wèi)客戶創造與傳遞品牌價值是我們的最終使命!

 微信小(xiǎo)程序
微信小(xiǎo)程序 全網營銷
全網營銷
