
前段時間有一(yī)個(gè)朋友(yǒu)微信問我有沒有看(kàn)到(dào)過哪款産品把搜索功能(néng)放(fàng)在界面中間的,然後給我發了一(yī)張原型圖。

我第一(yī)眼看(kàn)到(dào)這個(gè)原型圖就(jiù)覺得界面的信息布局很亂,像是把兩三個(gè)頁面的内容強行塞到(dào)一(yī)個(gè)頁面。
界面裡(lǐ)信息太多(duō)不知道怎麽布局,我相(xiàng)信這個(gè)問題大家在日常工(gōng)作也經常會(huì)遇到(dào)。内容獲取難度的降低(dī),意味著(zhe)内容篩選難度的提高(gāo)。産品不斷的叠代,功能(néng)越來越多(duō)。如何使産品避免在界面布局上(shàng)越來越臃腫?——“極簡主義”或許是這個(gè)問題的答案。
什麽是極簡主義?從(cóng)字面上(shàng)理解:極緻簡約。設計上(shàng)的簡約可以分為(wèi)兩種:内容簡約和形式簡約。以上(shàng)面的那個(gè)例子來說,搜索功能(néng)是内容,搜索框是搜索功能(néng)的展示形式。最近騰訊推出了新的産品:MOO音(yīn)樂,所以我這篇文章正好借著(zhe)分析這款産品來聊一(yī)聊界面布局中的極簡主義。

内容簡約
我們給一(yī)個(gè)頁面做簡化,第一(yī)步應該确定界面中每一(yī)個(gè)元素存在的必要性。界面中元素那麽多(duō),但并不是每一(yī)個(gè)元素都有存在的必要,存在不一(yī)定合理。弄清楚界面中每一(yī)個(gè)元素的實際作用,進行評估,對于一(yī)些作用有限的純裝飾性元素,為(wèi)了界面的簡潔,我們可以删除。
1)旋轉唱片
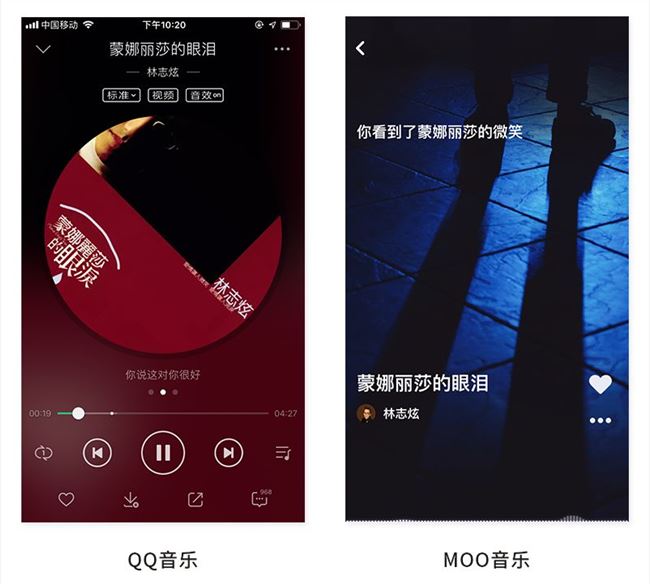
幾款常用的音(yīn)樂類應用播放(fàng)界面的主體都是一(yī)個(gè)旋轉的唱片,而MOO音(yīn)樂直接去掉了這個(gè)唱片。為(wèi)什麽?因為(wèi)這個(gè)“唱片”占據了界面大約一(yī)半的空間,導緻切換歌(gē)曲、調整播放(fàng)進度、查看(kàn)歌(gē)詞/歌(gē)手/專輯和分享這些常用功能(néng)必須在剩下(xià)的空間裡(lǐ)排布,顯得很擁擠。

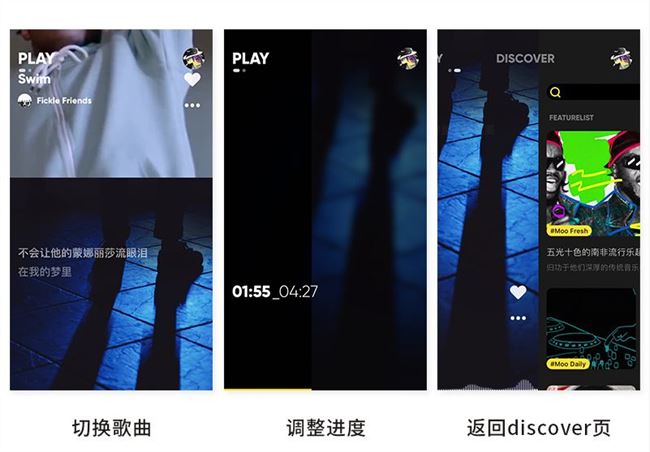
去除這個(gè)虛拟的“唱片”給我們帶來不僅僅是視覺上(shàng)的輕量感,更意味著(zhe)易用性上(shàng)提升。用戶在MOO音(yīn)樂中切換歌(gē)曲、調整播放(fàng)進度、返回上(shàng)一(yī)級頁面等都可以通(tōng)過滑動手勢來完成。并且它是幾款音(yīn)樂産品中,唯一(yī)一(yī)個(gè)支持上(shàng)下(xià)滑動切換歌(gē)曲的,網易雲音(yīn)樂是左右滑動切換歌(gē)曲,而QQ音(yīn)樂直接不支持,用戶必須點擊才能(néng)切換歌(gē)曲。我在之前的文章用戶體驗之點擊和滑動也提到(dào)過,滑動手勢比點擊更容易受到(dào)用戶的青睐。
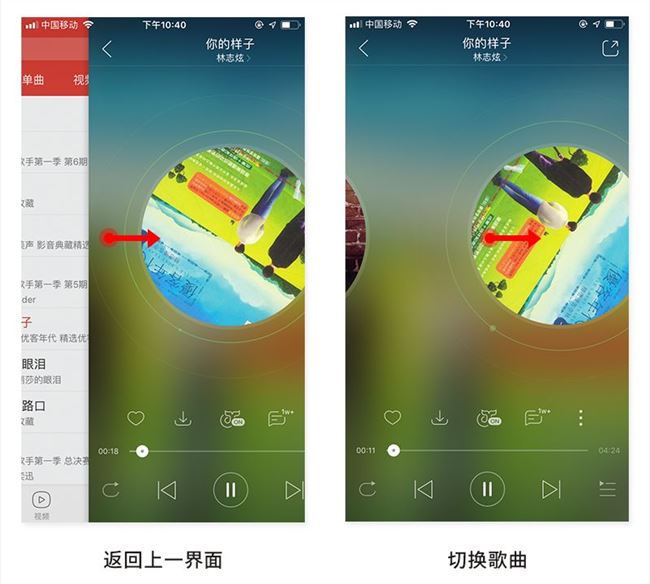
當然可能(néng)會(huì)有人反駁,你看(kàn)網易雲音(yīn)樂也是有唱片,但是它還(hái)是支持滑動的。脫離手指落點去談手勢都是耍流氓。網易雲音(yīn)樂中手指落點在唱片内是切換歌(gē)曲,落點在唱片外是返回上(shàng)一(yī)級頁面,落點稍有不慎就(jiù)會(huì)造成誤操作。而MOO音(yīn)樂是上(shàng)下(xià)滑動切換歌(gē)曲,左滑動返回上(shàng)一(yī)界面。手指落點更模糊,用戶也就(jiù)可以減少找位置的時間,用戶體驗更好。

此外網易雲音(yīn)樂中用戶要播放(fàng)/暫停歌(gē)曲必須點擊播放(fàng)/暫停按鈕,而MOO音(yīn)樂中你隻要點擊屏幕中任何位置就(jiù)可以完成這一(yī)操作。為(wèi)什麽MOO音(yīn)樂可以這麽任性?因為(wèi)空間大,不怕用戶會(huì)誤操作。
2)去線化
去線化設計是極簡主義的一(yī)大特征。在MOO音(yīn)樂中,我沒有找到(dào)一(yī)條分割線。要知道為(wèi)什麽MOO音(yīn)樂可以選擇去除分割線,我們首先要弄清楚分割線在界面布局中到(dào)底起什麽作用。分割線主要是幫助用戶區分界面中不同級别和維度的内容,完成信息層級的構建。
分割線可以分為(wèi)兩種:通(tōng)欄分割線和非通(tōng)欄分割線。通(tōng)欄分割線顧名思義就(jiù)是指分割線貫穿整個(gè)屏幕,而非通(tōng)欄分割線一(yī)般會(huì)留有缺口。要了解這倆的區别,我們可以看(kàn)虎撲,虎撲之前的版本就(jiù)是通(tōng)欄分割線,而最新的版本中改成了非通(tōng)欄分割線。

通(tōng)欄分割線因為(wèi)“分割”了整個(gè)屏幕,所以在内容區分上(shàng)更加的明顯,更能(néng)表現不同的模塊之間的獨立性。但是它的缺點在于線條的存在會(huì)阻礙用戶的浏覽視線,影響信息的獲取效率。
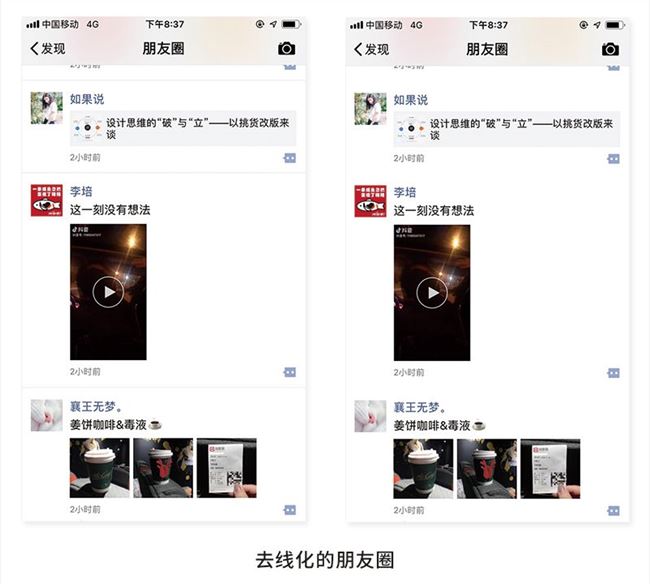
可能(néng)會(huì)有人說,既然線條的存在會(huì)影響信息的浏覽效率,為(wèi)什麽隻有MOO音(yīn)樂完全貫徹了去線化設計呢(ne)?我們再看(kàn)一(yī)個(gè)例子,我把微信朋友(yǒu)圈中的分割線給去掉,大家感受一(yī)下(xià)前後的區别。

我們可以發現去掉線條後,朋友(yǒu)圈的界面會(huì)稍顯雜(zá)亂。這是因為(wèi)朋友(yǒu)圈中内容類别有很多(duō),你可以發純文字動态、分享歌(gē)曲、視頻和文章。你上(shàng)傳照(zhào)片張數不一(yī)樣展示的效果也是不一(yī)樣的。
而MOO音(yīn)樂中的界面布局恪守著(zhe)嚴格的規則,整個(gè)界面有規律可循。所以我們可以把分割線看(kàn)成是一(yī)堵牆,它可以把把雜(zá)亂無序的信息強行區分歸類,而對于本來信息布局就(jiù)很有條理的頁面來說我們完全可以考慮去除分割線,直接使用間距來完成視覺區分。
不止是線條,我還(hái)發現MOO音(yīn)樂中很少出現頁面标題。标題的作用是告訴用戶你當前正在浏覽的是什麽頁面,但是用戶根據内容也能(néng)感知到(dào)這是一(yī)個(gè)什麽頁面。标題的作用不是很大,我們可以删除。大家可能(néng)會(huì)說,反正這裡(lǐ)空著(zhe)也是空著(zhe),加上(shàng)線條和标題應該無傷大雅。可是極簡主義所追求的就(jiù)是删除這些可有可無的雞肋元素。
形式簡約
如果我們無法删減内容量,那麽我們就(jiù)要思考“同樣的内容我們是否可以尋求更為(wèi)簡潔的表現方式?”。例如同樣的歌(gē)曲播放(fàng)條,MOO音(yīn)樂做的比QQ音(yīn)樂要小(xiǎo),這樣對界面遮擋的更少。
但是這樣的簡化更多(duō)是流于表面,怎麽從(cóng)更深層級進行簡化呢(ne)?這裡(lǐ)我列舉出三個(gè)優化點:臨時視圖、隐藏機(jī)制和功能(néng)性動效。
1)臨時視圖
我們都習慣于将頁面作為(wèi)内容的容器(qì),導緻頁面内容過于臃腫。其實對于某些内容,我們可以考慮使用一(yī)些臨時視圖來承載。
為(wèi)什麽大多(duō)數産品把搜索功能(néng)放(fàng)在界面頂部而不是中間?因為(wèi)搜索功能(néng)用戶使用頻率很高(gāo),我們必須要保證它對用戶來說是觸手可及的,可以很容易的被發現。所以我們會(huì)把搜索框放(fàng)在界面頂部,如果我們想把搜索功能(néng)放(fàng)在其他位置,必須解決一(yī)個(gè)問題——如何在不依靠位置的前提下(xià)凸顯搜索功能(néng)的優先級?

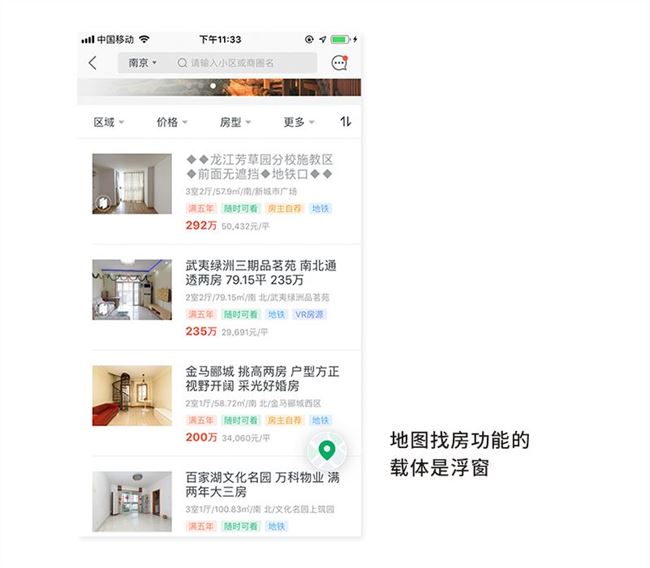
以鏈家中的“地圖找房”功能(néng),這個(gè)搜索功能(néng)就(jiù)出現在界面中間,它這裡(lǐ)使用的是浮窗(chuāng),并且加了陰影,拉近與用戶之間的“距離”。離用戶越近的元素,用戶也更容易感知,在界面布局中引入Z軸的縱向維度。
2)隐藏機(jī)制
隐藏機(jī)制所代表的是一(yī)種靈活的布局思路(lù)。界面中有那麽多(duō)功能(néng),但并不是每一(yī)個(gè)功能(néng)用戶都是全程需要的。如果我們可以感知到(dào)用戶在某些場景下(xià)對特定的功能(néng)訴求很低(dī),那麽我們就(jiù)可以考慮隐藏這個(gè)功能(néng)。
在MOO音(yīn)樂中,當用戶向上(shàng)滑動,頂部的搜索框是隐藏的;當用戶向下(xià)滑動,搜索框是展示的。為(wèi)什麽這樣處理呢(ne)?因為(wèi)當用戶向上(shàng)滑動,說明用戶在浏覽今日推薦的音(yīn)樂信息,對于搜索框的訴求不是很大。為(wèi)了可以給用戶提供更多(duō)的浏覽空間,我們考慮隐藏搜索框。但是當用戶向下(xià)滑動,最可能(néng)的場景是用戶對當前推薦的歌(gē)曲不滿意,他需要回到(dào)頂部手動搜索歌(gē)曲,那麽這個(gè)時候再展示搜索框是很合适的。
3)功能(néng)性動效
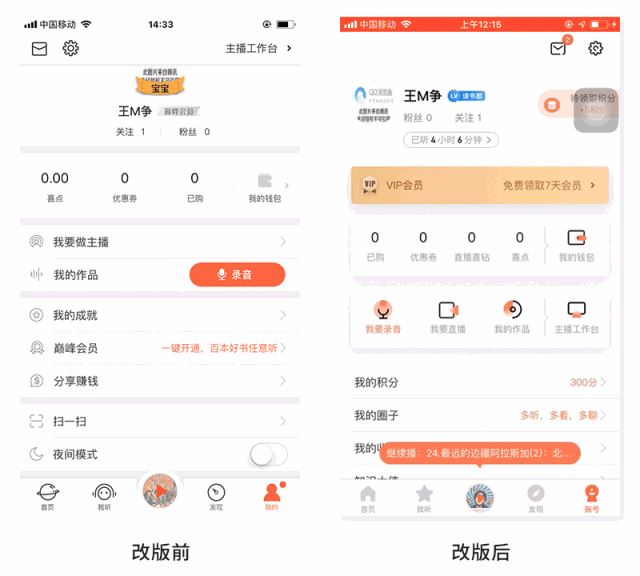
功能(néng)性動效的合理使用可以很好的緩解頁面布局的壓力。以喜馬拉雅FM為(wèi)例,身為(wèi)産品方,為(wèi)了提升用戶粘性,我肯定希望用戶去錄音(yīn)上(shàng)傳作品,所以我們将這個(gè)“錄音(yīn)”按鈕做成大色塊的樣式,的确很醒目。但是這種處理方式使界面失衡,後面改版後,使用動效進行引導。當用戶首次進入這個(gè)頁面,“我要錄音(yīn)”按鈕會(huì)出現水(shuǐ)波紋動效,來吸引用戶注意力。

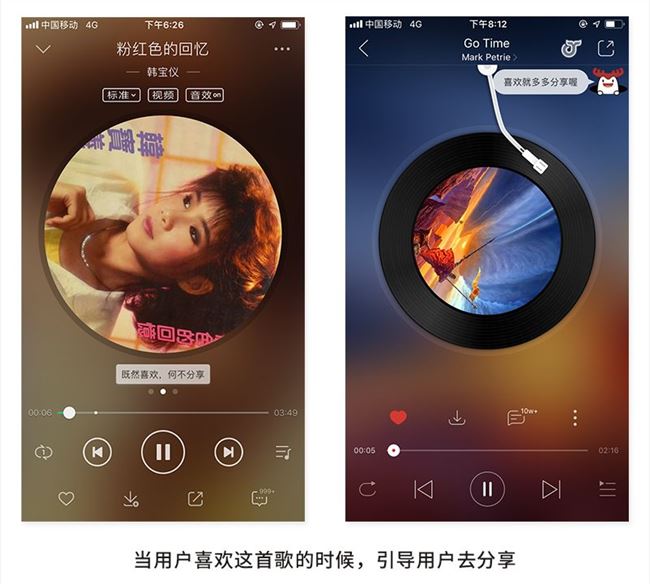
類似的案例還(hái)有,當用戶點贊歌(gē)曲時,網易雲音(yīn)樂和QQ音(yīn)樂都會(huì)出現動效引導用戶去分分享歌(gē)曲。當你點贊這首歌(gē),那麽我們可以默認你很欣賞這首歌(gē),那麽何不把這首歌(gē)分享給你的朋友(yǒu)呢(ne)?抓住合适的時間做引導/誘導,用戶更容易去分享。

如果我們不考慮這個(gè)場景,把分享按鈕做的特别醒目,對于不想分享的用戶來說反而是一(yī)個(gè)幹擾。總結這就(jiù)是我對界面布局中的“極簡主義”做的一(yī)個(gè)總結,歡迎留言讨論。
 銀川智虎網絡科技有限公司 - 為(wèi)你思考,為(wèi)你實現!為(wèi)客戶創造與傳遞品牌價值是我們的最終使命!
銀川智虎網絡科技有限公司 - 為(wèi)你思考,為(wèi)你實現!為(wèi)客戶創造與傳遞品牌價值是我們的最終使命!

 微信小(xiǎo)程序
微信小(xiǎo)程序 全網營銷
全網營銷
